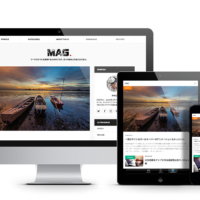
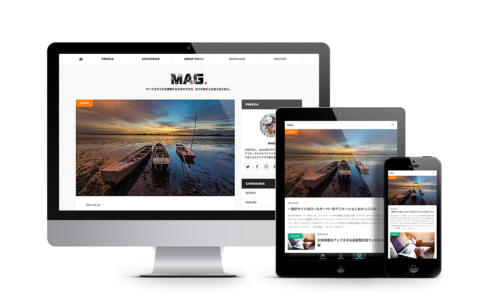
TCDテーマの1つ「MAG」はシンプルでデザイン性に優れたテンプレートです。
ブロガーに嬉しい機能も多く、面倒なHTML記入をすることなく、サイトをカスタマイズすることができます。
広告の設置機能もMAGの初期機能の1つです。
基本設定の入力欄に広告のコードを貼り付けることで、自動的に記事に広告を設置することができます。
レスポンシブデザインの機能も最初から入っているため、スマホでの広告もサイズが勝手に調整されます。
しかし、初期設定のままではスマホでの表示に違和感があるため、気になる場合はカスタマイズする必要があります。
具体的な広告設置方法、レスポンシブでのカスタマイズ方法を紹介します。
テーマオプションに広告コードを入力
MAGには記事内に広告を設置するための機能があります。
オプション内の入力欄に広告のコードを貼り付けることで、記事の下部とサイトの下部に自動的に広告が設置されます。
また、任意の場所に広告を設置することもできます。
記事下に自動で広告を入れる
記事ページの広告設定1と2に広告のコードを入力することで、記事本文の下に自動で広告が設置されます。
毎回コードを入力する必要がないため便利です。
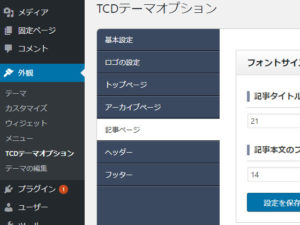
・外観→TCDテーマオプションから記事ページを選択
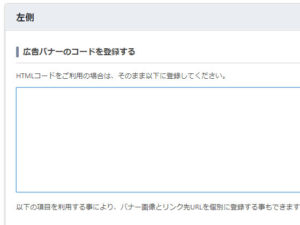
下に進み、「記事ページの広告設定1」に広告のコードを貼り付ける。

 左側と右側にコードを入力できます。
左側と右側にコードを入力できます。
300×250といったサイズの広告を、左右両方に設定することで、記事内に左右で表示されます。
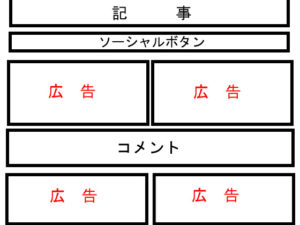
表示される場所は、記事本文の下、ソーシャルボタンの下です。
また、さらに下の「記事の広告設定2」にも同じように設定することで、コメント欄の下にも広告を設置できます。
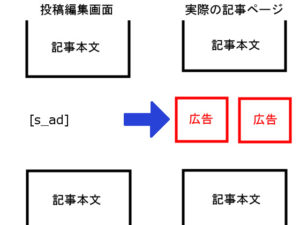
 記事と広告の配置はこんな感じです。
記事と広告の配置はこんな感じです。
任意の場所に広告を入れる
自動で広告を入れる機能は、記事下に限定されます。
記事上や記事中にも広告を入力したい場合は、任意の場所に指定されたショートコードを入力するだけで、広告を設置できます。
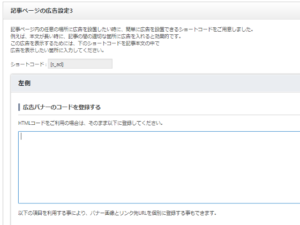
・「記事ページの広告設定3」の左右に広告のコードを入力する。
・記事内の広告を設置したい場所にショートコードを入力する。

[]を含むショートコードを投稿の編集に半角、小文字で入力することで、入力した場所に左右の広告が設置されます。
これはビジュアルエディタでもテキストエディタでも、どちらでも大丈夫です。

以上の方法で、毎回コードをコピペする必要もなく、HTMLを編集する必要もないため、かなり楽に広告を設置することができます。
広告にラベルを入れる
Googleアドセンスの広告には「スポンサーリンク」「広告」などの「ラベル」が必要だという意見がありますが、Googleアドセンスの規約にはラベルが必要だという文は無いため、特に挿入する必要はないと考えております。
※Adsenseヘルプ 広告のラベル表示
ラベルを入れる場合は「広告」または「スポンサーリンク」というラベルのみが許可されています。
広告のコードの前に、下記のコードを入力することで、広告の上にラベルを表示することができます。(スポンサーリンクの場合)
|
1 |
<p style="text-align: center;">スポンサーリンク</p> |

ただし、このままだと広告とラベルの間に隙間が空いている場合があります。

これはWordPressの設定によるもので、ラベルと広告の段落が自動的に変わっているからだそうです。
そのため、広告の上部分の余白を無くすようにCSSで指定することで、隙間を消すことができます。
|
1 2 3 |
.post_content .single_banner p{ margin: 0; } |
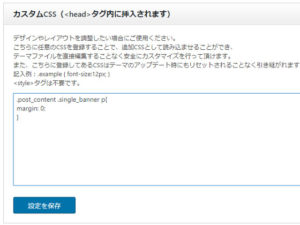
このコードをTCDテーマオプションのカスタムCSSに追加します。

設定を保存をクリックすることで、HTMLの<head>内にこのコードが挿入されます。
 ラベルと広告の隙間が無くなりました。
ラベルと広告の隙間が無くなりました。
スマホで表示される広告を1つにする
PC画面では広告が左右に横に並んで表示されますが、スマホなどのモバイル端末では広告が上下に縦に並んで表示されます。

これだと広告が2つ続けて表示されるので、しつこく感じます。
PC端末では横に二つ並ばせ、スマホでは広告を1つに表示するようにCSSに追記してカスタマイズします。
TCDテーマオプションの基本設定のカスタムcssに次のコードを入力します。
|
1 2 3 4 5 |
@media screen and (max-width: 770px) { .single_banner_right { display: none; } } |
このコードにより、画面が770px以下の端末では、右側の広告(スマホでは下の広告)が表示されなくなります。

これで、PC端末とスマホの広告の表示をカスタマイズすることができました。
まとめ
ブロガーにとって広告は直接的に収入源となる重要なものです。
MAGなら、毎回コードを入力する必要が無いため、記事作りのスピードが格段に上がります。
ちょっとしたCSSの追記で見栄えが良くなるため、ここで紹介したCSSを活用してみてください。
また、現在はスマホ社会です。
スマホで記事を読んでもらうためには、「レスポンシブデザイン」が必須です。
MAGはレスポンシブ機能が標準装備されているため、特にカスタマイズする必要がないのですが、広告の表示はカスタマイズして見やすいサイトを目指しましょう。
最後までお読みいただき、ありがとうございました。

















この記事へのコメントはありません。