ワードプレスのプラグインの中で、読者が見やすいブログを作り上げるためにおすすめしたいのが「Speech bubble (ふきだしプラグイン)」です。
その名の通り、ブログに会話風の吹き出しを設置できるプラグインで、LINEなどのメッセージアプリに慣れてしまっている現代人からしたら、ものすごく読みやすい記事に仕上げることができるんです。
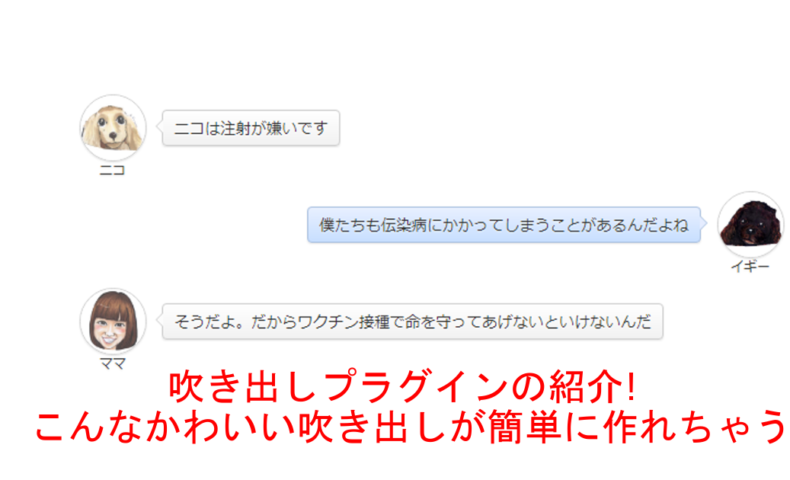
例えばこんな感じです。
これは、デフォルトの状態を少しいじった程度ですが、簡単なカスタマイズで画像、吹き出しのタイプ、名前、セリフを変更できます。
自分の好きなようにかわいくアレンジできるんです。
人気沸騰中のプラグイン「Speech bubble」の使い方を紹介します。
目次
プラグインのインストール
まずはプラグインをインストールしましょう。
①ダッシュボードからプラグインを選択
②新規追加をクリック
③検索フォームに「Speech bubble (ふきだしプラグイン)」を入力
※コピペが無難です。
④プラグインをインストールし有効化
設定は無し
「Speech bubble」をインストールしても、ダッシュボードの設定項目に追加されません。
記事作成ページにコードを入力するだけで、吹き出しを設置できるんです。
面倒な初期設定が無いのも魅力的ですね。
記事にコードを入力する
では実際にコードの入力をしてみましょう。
入力するコードは次の通りです。
※テキストエディタ、ビジュアルエディタどちらに入力しても大丈夫です。
|
1 2 3 |
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="●●"]●●●●●[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="●●"]●●●●●[/speech_bubble] |
※コードは必ず半角で入力しましょう!
スペースも半角でないと表示されません!
このコードを記事内に入力すると、次のような吹き出しができます。
名前とセリフの変更
この状態から、●部分を変更することで、名前とセリフを変更できます。
「name」が名前、その隣がセリフです。
冒頭で紹介したのは名前を「ブルー君」と「オレンジ君」セリフを「こんにちは」に設定していました。
|
1 2 3 |
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="ブルー君"]こんにちは[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="オレンジ君"]こんにちは[/speech_bubble] |
左右の変更と「考えるタイプ」への変更
コード内の「subtype=”L1″」「subtype=”R1″」の「R」と「L」を変更することで、吹き出しの左右を変更することができます。
「R」は右、「L」は左ですね。(言うまでもないですが、rightとleftです)
実際に変更してみましょう。
ブルー君とオレンジ君の左右が入れ替わりました。
右から会話をスタートさせたい人は、「R」から入力しましょう。
また、RとLの隣にある「1」という数字を「2」にすることで、しゃべりタイプの吹き出しから、考えるタイプの吹き出しに変更することができます。
考えるタイプに変更されました。
心で思っている状態を表現する場合は、「2」を入力しましょう。
画像の変更
コード内の「icon=”1.jpg”」と「icon=”2.jpg”」が、画像を指定している部分です。
デフォルトの画像は「1.jpg」「2.jpg」の2種類です。
好きな画像を設定するためには、FTPソフトを使って、「Speech bubble」のフォルダ内に画像を入れる必要があります。
エックスサーバーを例に紹介します。
①サーバーパネルにログイン
②FTP項目から「FTPアカウント設定」を選択
③設定したいドメインを選択
④ログインをクリック
※アカウントを設定していない場合は「FTPアカウントの追加」から設定してください。
⑤「ドメイン名→public html→wp content→plugins」と進む
⑥「speech-bubble→img」と進み「ファイルを選択」から設定したい画像をアップロード
※画像サイズは任意ですが、ここでは200×200で作成しています。
このサイズで問題なくきれいに表示できます。
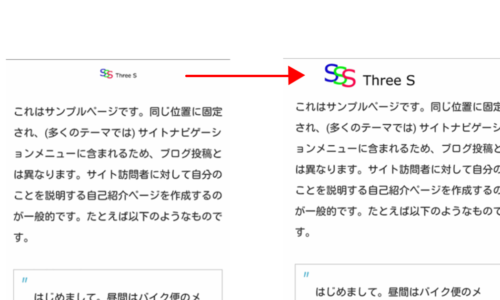
「icon=”●●”」の●部分に、アップロードした画像のファイル名を入力します。
ファイル名が「nikol.jpg」の画像をアップロードし、コードに入力すると、次のようになります。
同時に名前も変更しましょう。
同じように、会話させたいもう一つのコードも変更します。
つまり、会話させたい人数分の画像をアップロードする必要があります。
これで、好きな画像の人物やキャラクター同士に会話をさせることができます。
※何度も言いますが、半角で入力する部分に注意しましょう。
吹き出しのタイプを変更する
「Speech bubble」には吹き出しのタイプを変更する機能があります。
用意されている吹き出しのタイプは全部で9種類です。
「type=”drop”」の「drop」部分で変更できます。
コードとデザインを紹介するので、お好きなものを選んでください。
drop
std
fb
fb-flat
ln
ln-flat
pink
rtail
think
このタイプの中から、お好きなものを選んでください。
もちろん全て半角小文字で入力しましょう。
「AddQuicktag」で時短
「Speech bubble」は吹き出しを簡単に設置できるプラグインですが、毎回コードを入力するのは大変ですよね。
「AddQuicktag」は記事作成ページに、様々なコードを2クリックで呼び出すことができる、大変優れたプラグインです。
設定さえしておけば、毎回面倒なコードの入力をする必要が無くなるため、記事作成の時短になります。
「AddQuicktag」をインストールしていない場合は、ダッシュボードのプラグインからインストールしましょう。
「AddQuicktag」と「Speech bubble」のコンボ
では、「AddQuicktag」の設定から、「Speech bubble」と連携させます。
①設定→「AddQuicktag」を選択

②ボタン名を設定
※名前は何でもいいです。画像の名前など、覚えやすい名前を設定しましょう。
③ラベル名を設定
※カーソルを合わせた時に表示される名前です。設定しなくてもいいです。
④開始タグにコードを入力
|
1 |
[speech_bubble type="●●" subtype="●●" icon="●●" name="●●"] |
●部分は任意のものに変更しましょう。もちろんスペースも含めて半角で入力します。
⑤終了タグにコードを入力
「[/speech_bubble]」を入力しましょう。
⑥右のチェックを全て選択
 右端のチェック欄を選択すると、全てのチェック欄にチェックが入ります。
右端のチェック欄を選択すると、全てのチェック欄にチェックが入ります。
ここまでが「AddQuicktag」の設定です。
記事作成ページから、入力してみましょう。
 ビジュアルエディタの上部に「Quicktags」が追加されています。
ビジュアルエディタの上部に「Quicktags」が追加されています。
※もし「Quicktags」が出てこない場合は「TinyMCE Advanced」というプラグインをインストールし、有効化してください。
ビジュアルエディタの装飾機能が増えることで、「Quicktags」が追加されます。
 「Quicktags」をクリックすると、「AddQuicktag」で設定した項目が追加されています。
「Quicktags」をクリックすると、「AddQuicktag」で設定した項目が追加されています。
 選択した項目のコードが入力されます。
選択した項目のコードが入力されます。
 入力した文字を反転した状態で「Quicktag」を選択すると、自動的に開始タグと終了タグで挟んでくれます。
入力した文字を反転した状態で「Quicktag」を選択すると、自動的に開始タグと終了タグで挟んでくれます。

後は、プレビューで確認し、吹き出しが正常に表示されているか確認しましょう。
表示されない場合は、半角で入力されていない場合があります。再度確認しましょう。
まとめ
吹き出しの設置は、記事の読みやすさをUPさせるため、積極的に取り入れたい機能です。
「STORK」など、初期でこの機能があるテンプレートもありますが、それ以外を使っている場合は、ぜひ今日紹介した方法で使ってみてください。
記事の幅も広がるし、何より記事作成が楽しくなります。
ペットの画像などを使用すると、ペット同士を会話させることができるため。にやにやしちゃうこと間違いなしです。
ファンも増えそうですしね。
最後までお読みいただき、ありがとうございました。
















この記事へのコメントはありません。